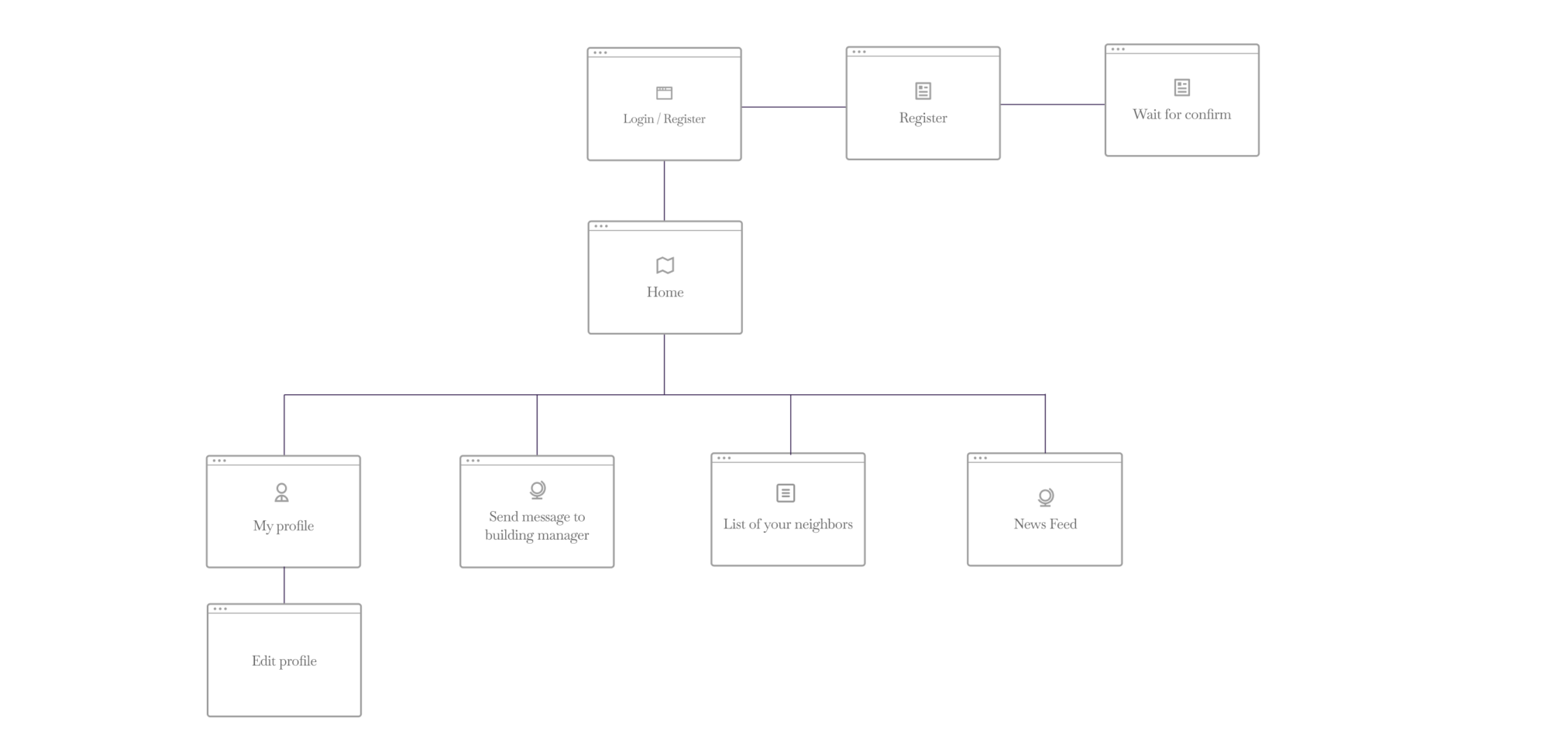
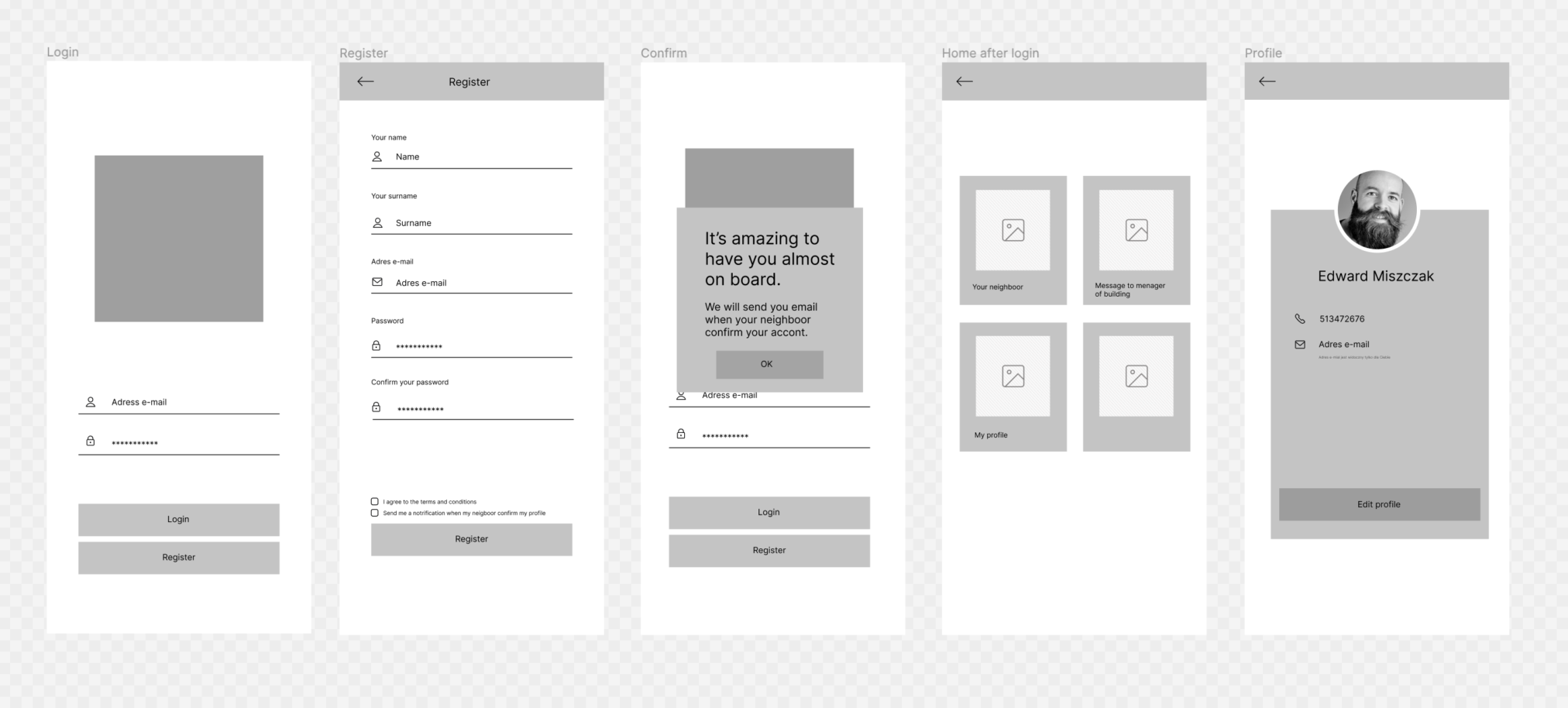
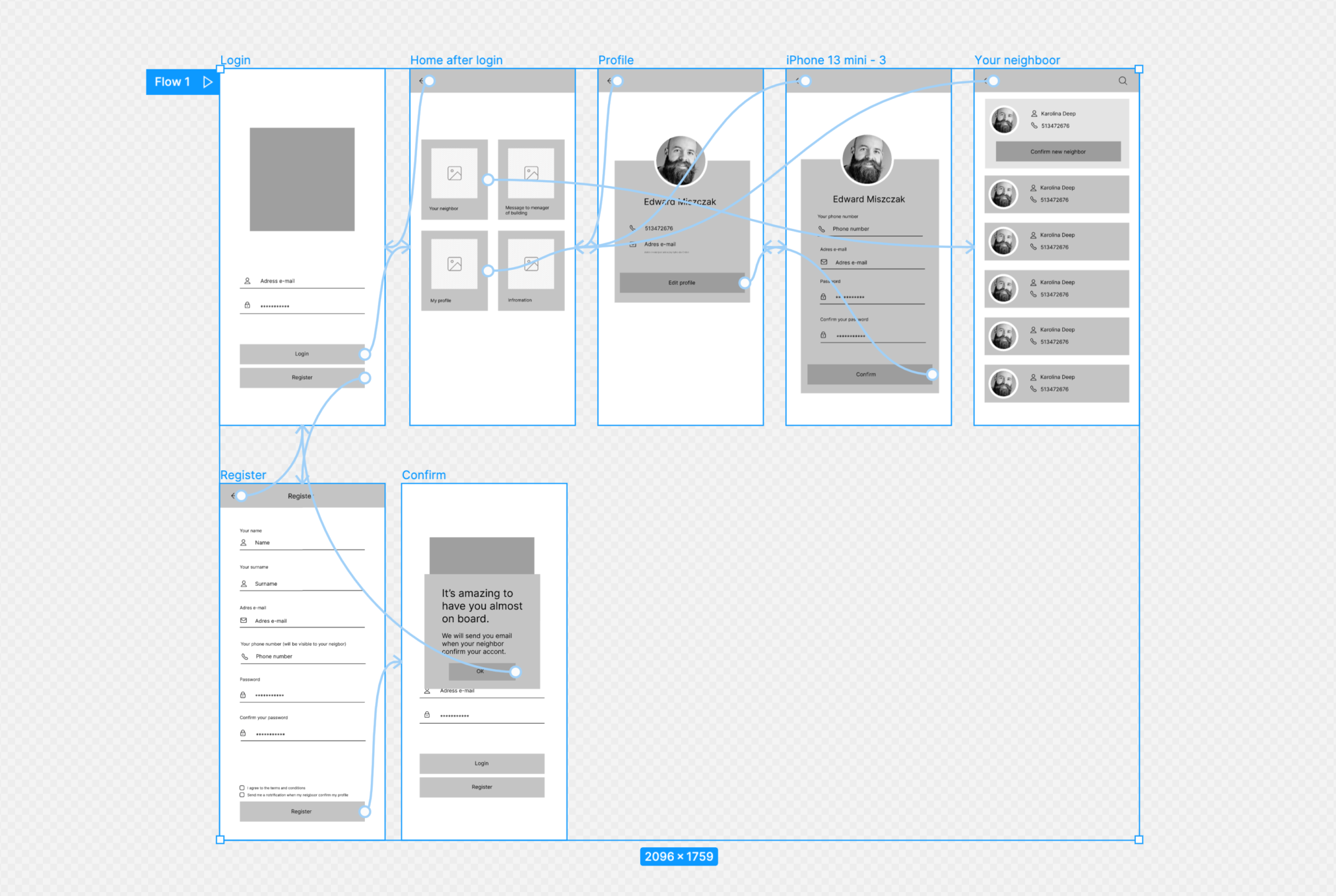
The neighbors app helps you communicate with other neighbors in emergency situation. The most important feature is to easy comunicate of each neighbor, which include a phone number or link to a social networking site.
Another function is to report current problems to the building manager.